Mi è capitato di dover predisporre un form per contatti dove l’utente deve scegliere da una lista a chi inviare la sua richiesta.
Con il plugin di Contact Form 7 per WordPress si può fare in modo semplice e veloce.
Parto subito con un esempio: L’Azienda Tal dei Tali ha diverse sedi sul territorio. Ogni sede ha il suo indirizzo mail personalizzato. Compilando il form di Contact Form 7 il sistema prevede di mandare la mail alla casella preimpostata. Ma a volte non basta. Anche la sede periferica deve essere a conoscenza della richiesta dell’utente. Si potrebbero aggiungere le altre caselle mail in copia conoscenza (CC), ma se le sedi sono molte c’è il rischio di inondare di mail le sedi periferiche non interessate al contatto.
Ecco che ci viene in soccorso un trucco usabile in CF7
Come impostare il form per l’invio della mail a un altro indirizzo, scelto da un menu a tendina.
A differenza del re-indirizzamento a una pagina dopo l’invio del form, di cui ho scritto qui, questa volta non abbiamo bisogno di aggiungere script e campi condizionali, ma sfruttiamo “Mail 2” del plugin di WordPress.
Il modulo
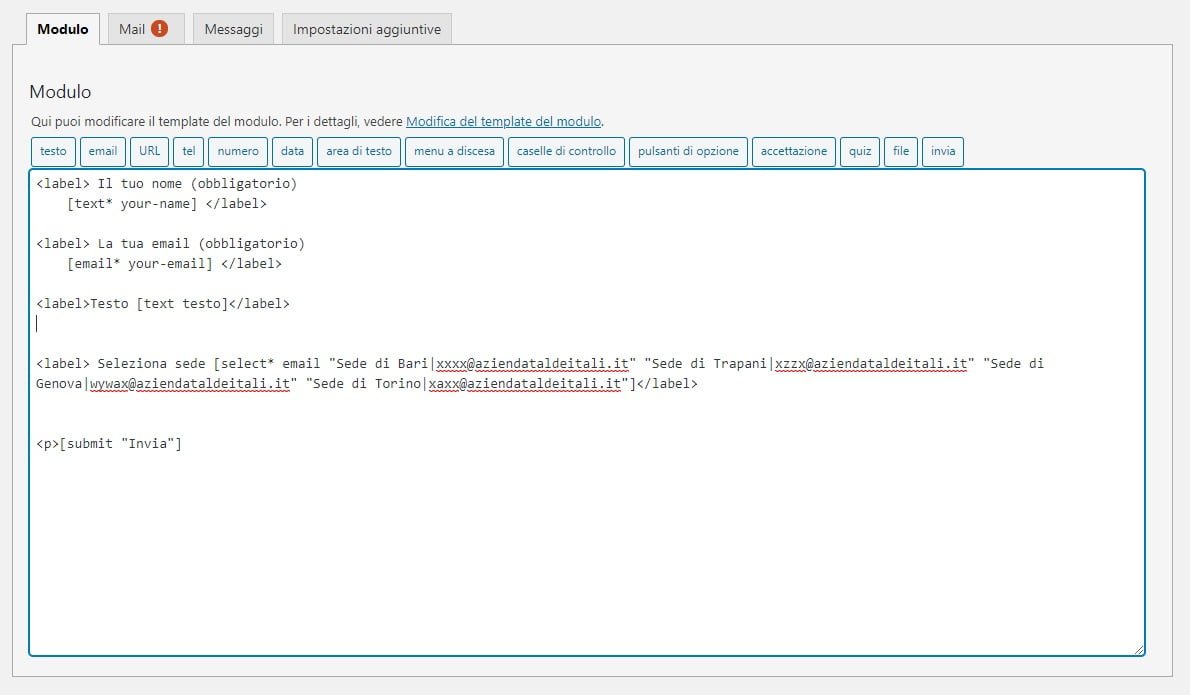
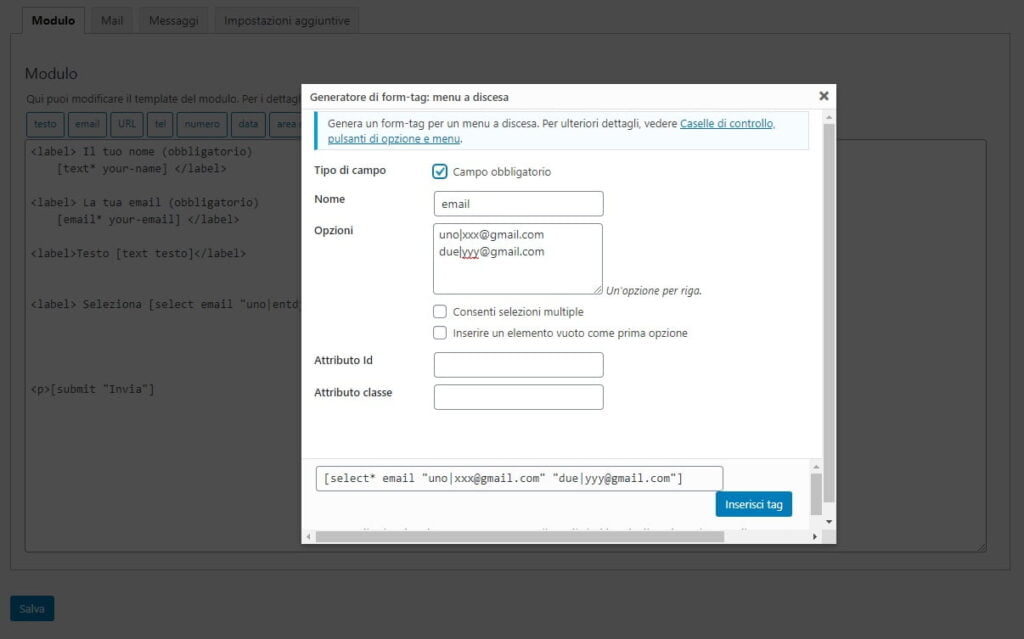
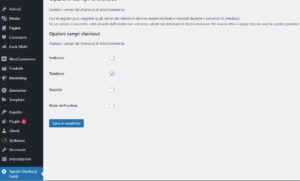
Per prima cosa impostiamo il nostro form nella tab “Modulo“. Inseriamo tutti i campi che ci servono e un menù a discesa che contiene le varie sedi e il relativo indirizzo mail separati dalla barra verticale o pipe ( | ) chiamandolo “email”.
Possiamo aggiungere quanti indirizzi mail vogliamo. Si possono mettere anche in chiaro ma per non facilitare gli spambot, usando la barra verticale comparirà solo la scritta che mettiamo prima, mentre la seconda parte verrà nascosta. Per esempio: Sede di Bari|xx**@gm***.com
Una volta finito avremo un form compilato così:
<label> Il tuo nome (obbligatorio) [text* your-name] </label> <label> La tua email (obbligatorio) [email* your-email] </label> <label>Testo [text testo]</label> <label> Seleziona sede [select* email "Sede di Bari|xx**@az***************.it" "Sede di Trapani|xz**@az***************.it" "Sede di Genova|wy***@az***************.it" "Sede di Torino|xa**@az***************.it"]</label> <p>[submit "Invia"]

Ovviamente possiamo aggiungere altri campi e altri menu a tendina.
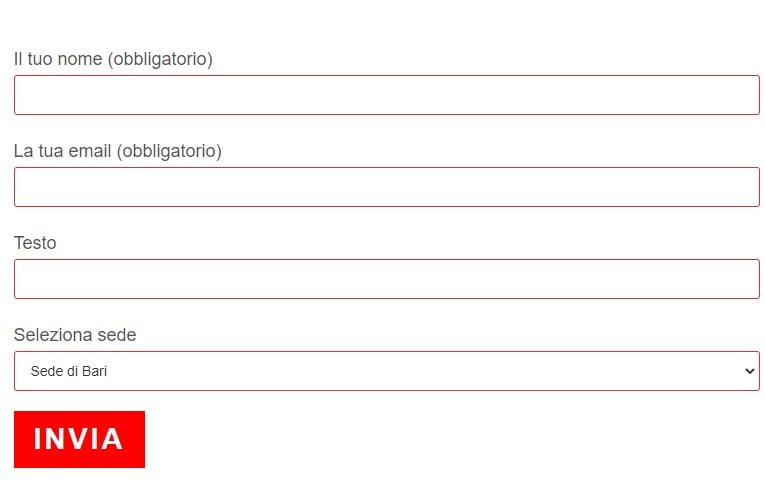
Una volta realizzato il form di presenterà così:

Ora passiamo alle mail
Abbiamo due possibilità: Usare la tab “Mail” e/o attivare la Mail (2)
Nel primo caso sostituiremo l’indirizzo di recapito nel campo A con il tag [email], quindi la mail arriverà solo alla casella prescelta.

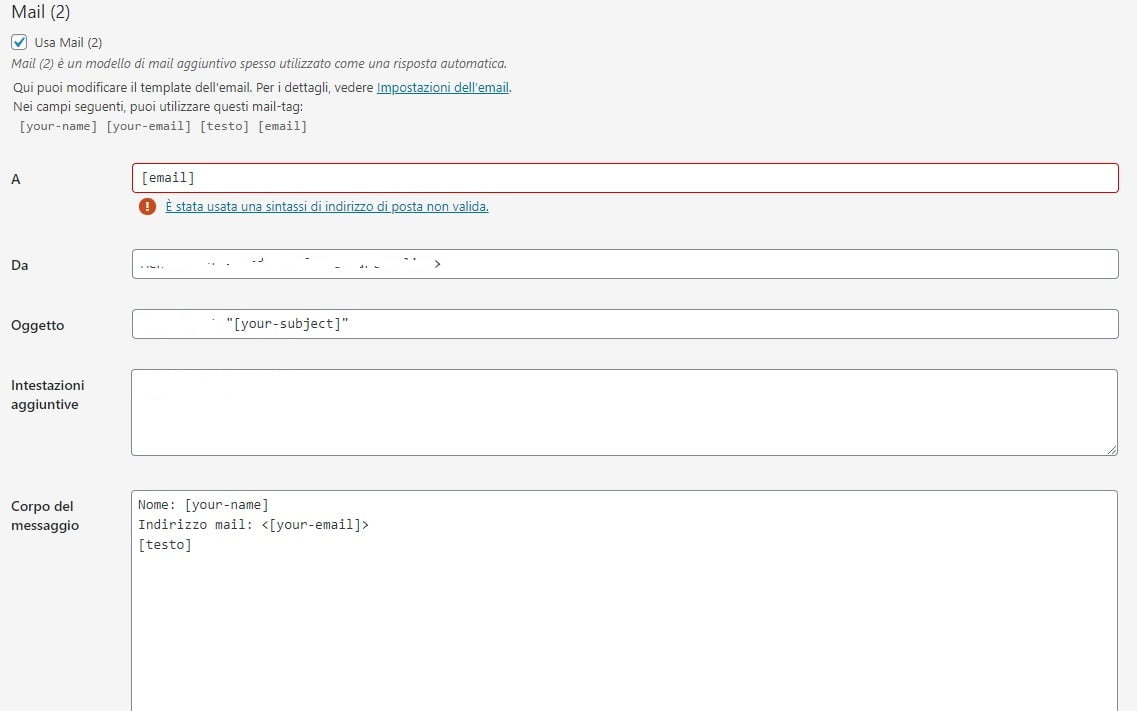
Oppure usiamo il campo Mail (2).
Nella mail che generalmente si usa per inviare al destinatario copia della mail inviata, sostituiamo il campo A con il tag che abbiamo assegnato al menu a discesa [email]. Ricopiamo i tag e le impostazioni usate nella Mail 1 e salviamo.

In questo caso la mail sarà inviata al destinatario di default e un’altra sarà inviata alla casella mail prescelta dall’utente.
N.B. Il plugin segnalerà un errore, avvertendo che la sintassi di posta non è valida, ma ciò non impedisce al form di funzionare.





4 risposte
grande, mi serviva , grazie
Grazie, felce di esserti stato utile
Ottimo sistema! Nella mail però non mi arrivano i dati inseriti… ma solo [your-message] etc, cosa sto sbagliando?
Ciao, scusa per il ritardo nella risposta.
Hai controllato di aver inserito i tag giusti nel campo mail?