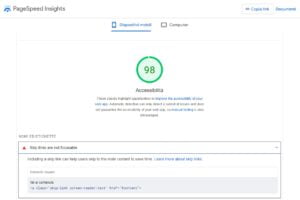
A volte può capitare che PageSpeed Insights, il tool per verificare la velocità, l’accessibilità, la SEO e le Best Practice, segnali l’errore “Skip Link are no focusable“. Questo succede con Elementor e con il tema Hello. Ma può succedere anche con altri.
Ma cosa fa lo skip link?
E a cosa serve? Gli skip link sono elementi HTML utilizzati principalmente per migliorare l’accessibilità dei siti web. Servono a consentire agli utenti con tecnologie assistive, come screen reader, di saltare direttamente a parti specifiche del contenuto senza dover passare per tutte le sezioni di navigazione o altri elementi ripetitivi.Lo skip link non è focusabile nel senso tradizionale perché viene progettato per essere visibile solo quando è attivato dall’utente tramite la tastiera, tipicamente con il tasto Tab. Una volta attivato, può permettere all’utente di saltare direttamente a una sezione di interesse.Il funzionamento può variare leggermente a seconda dell’implementazione, ma in generale, lo skip link è progettato con le seguenti caratteristiche:- Visibilità condizionale: In genere, lo skip link non è visibile a prima vista ma diventa visibile (ad esempio, diventando evidente tramite stili CSS) quando riceve il focus tramite la tastiera o quando si attiva la navigazione attraverso il Tab.
- Destinazione specifica: Quando attivato, di solito porta l’utente direttamente a una sezione principale del contenuto, saltando ad esempio la barra di navigazione o altre sezioni di intestazione.
- Implementazione accessibile: È importante che lo skip link sia accessibile, ossia utilizzabile anche senza l’uso del mouse. Deve funzionare correttamente con la tastiera per essere conforme agli standard di accessibilità.