Se cerchiamo qualcosa sui motori di ricerca, generalmente ci fermiamo ai primi i risultati dei migliori motori di ricerca, dove troveremo quelli più pertinenti con la nostra ricerca. Per esempio, se cerco “stufe a pellet Sanremo”, non voglio trovare il sito di un venditore di caldaie a Milano. E voglio anche trovare molte informazioni su quel rivenditore, tipo come sono le stufe, quanto costano, dove si trova il rivenditore, gli orari, ecc.
Fare SEO significa perciò prima di tutto scrivere contenuti ricchi e pertinenti con le parole con cui vogliamo farci trovare.
SEO, tradotto in italiano vuol dire Ottimizzazione per i Motori di Ricerca.
Quindi la SEO (o il SEO) si occupa di ottimizzare i testi, le immagini e tutto quello che riguarda la realizzazione di un sito internet per farlo comparire tra i primi nei motori di ricerca.
Le tecniche SEO, perchè non è solo una tecnica, riguardano vari elementi che sono elencati qui di seguito in una lista non esaustiva:
- Testi: I testi sono fondamentali. Testi originali, utili, interessanti e in stretta correlazione con l’argomento trattato, saranno ben valutati dai motori di ricerca che al contrario scarteranno i testi che poco hanno a che vedere con l’argomento del sito o dell’articolo. Esempio: Se cerchiamo su Google “stufe a pellet Sanremo” il motore di ricerca ci presenterà per primo pagine internet che trattano di stufe a pellet a Sanremo, poi di stufe in generale e/o di Sanremo come capitale italiana della canzone.
- Immagini: Le immagini hanno un ruolo importante, devono essere di buona qualità, non essere troppo “pesanti“, essere rappresentative dell’articolo o dell’argomento e avere i giusti attributi, perchè anche se i motori di ricerca non riescono a riconoscere le immagini dal contenuto lo fanno dagli attributi che le vengono assegnati.
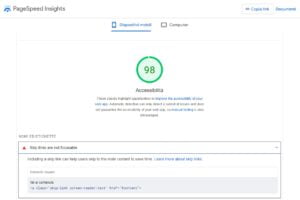
Esempio: un’immagine di una stufa a pellet deve rappresentare una stufa a pellet, avere il tag “alt”, il testo alternativo all’immagine, nel caso la visualizzazione sia bloccata o non sia possibile visualizzarla, ed essere delle dimensioni giuste per la pagina. Oltre a questo non deve consumare troppi dati e deve essere visibile da qualsiasi dispositivo, anche mobile, come uno smartphone o un tablet. - TTFB (time to first byte): Tempo di risposta dal server in cui è alloggiato il sito web. In poche parole quanto ci mette il vostro pc, smartphone o tablet a visualizzare la pagina. Un sito che ha un tempo di latenza lungo viene penalizzato dai motori di ricerca, mentre vengono premiati quei siti dove il tempo di visualizzazione è basso.

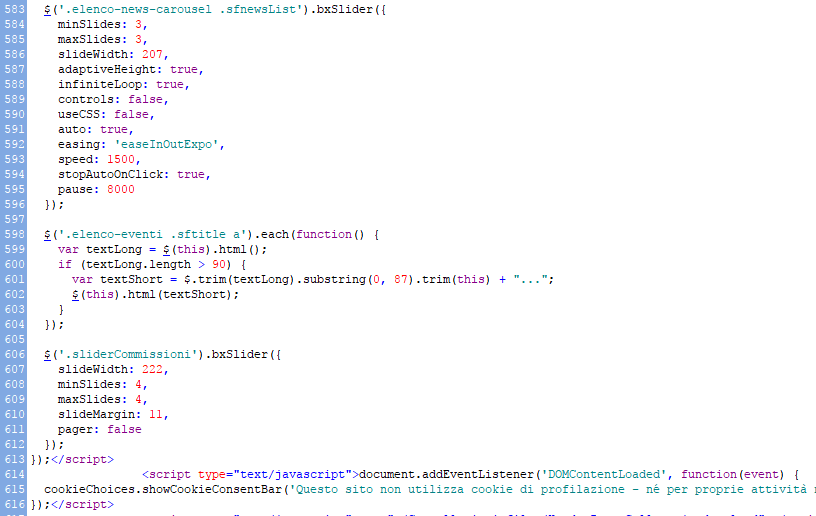
- Codice: Il codice html è quella parte di testo fatto di funzioni, scritte, rimandi, che costituiscono e costruiscono la pagina web. Anche questo codice è importante e un codice validato dal W3C consortium è riconosciuto come migliore dai motori di ricerca.
- Responsività: Un sito responsivo, brutta traduzione di “responsive web design”, è la capacità di un sito di adattarsi graficamente in modo automatico al dispositivo coi quali vengono visualizzati (Wiki). Ovvero essere visualizzato correttamente, senza dover modificare in alcun modo la visualizzazione (allargare o stringere lo schermo di uno smartphone, modificare la dimensione dello zoom su pc, ecc. Google per esempio penalizza dai risultati di ricerca da mobile (tablet, smartphone) quei siti che non lo sono. Preferendo presentare siti che abbiano questa caratteristica.
Questa è solo una piccola parte delle pratiche che servono per la SEO, ne servono anche altre, magari meno impattanti, ma che tutte assieme aiutano la pagina a finire nelle prime posizioni nei motori di ricerca.