Contact Form 7, per gli amici semplicemente CF7, è un ottimo plug-in per creare moduli di contatto. I form sono un sistema rapido e veloce per mettere in contatto le aziende e i clienti, per le iscrizioni ad associazioni o per le richieste di assistenza.
Come funziona CF7
Il funzionamento di base è semplice: l’utente/cliente inserisce i dati richiesti negli appositi campi e invia. Una mail arriva all’indirizzo impostato dal proprietario del sito, che in base alla richiesta o alle richieste potrà attivarsi per rispondere al meglio. La differenza tra la compilazione di un modulo e l’invio di una mail è la comodità del primo e la sicurezza che i dati necessari ad esaudire la richiesta saranno tutti presenti. Oltre a non fare abbandonare il sito al cliente per andare a scrivere la mail…
Cosa fa in più Conditional Fields
Conditional Fields (potete scaricarlo da qui) permette, durante la costruzione di un modulo, di far apparire e scomparire dei campi a seconda delle esigenze e delle scelte dell’utente/cliente.
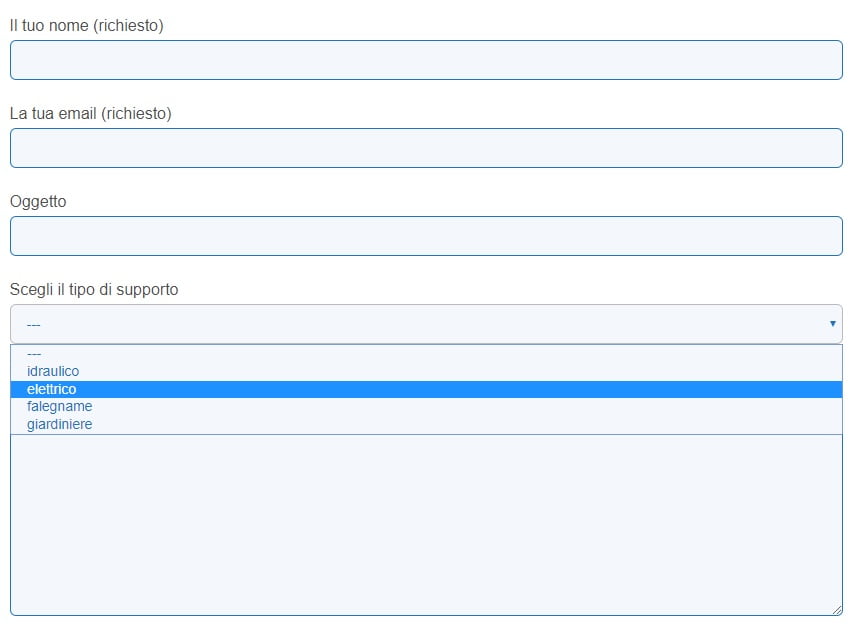
Facciamo un esempio: Ho una multi-utility che si occupa di idraulica, elettricità, falegnameria e giardinaggio, il cliente ha un problema e vuole farmi una richiesta per qualcosa che riguarda l’elettricità e quindi chiede un supporto tecnico. Nel modulo faccio in modo che se clicca sulla richiesta di assistenza elettrica gli compaiano le opzioni di scelta (in questo caso prese, interruttori, fili e lampadine). Il cliente sceglie interruttori, quindi nella mail che mi arriverà saprò che il problema riguarda quelli.
Questo sistema di presta anche ad altri scopi, per esempio la scelta della regione o della provincia o del comune. Campi precompilati comodi per l’utente. Si può anche, grazie ai campi condizionali, far comparire e scomparire aree di testo o box o qualsiasi cosa serve, a seconda delle necessità, ma per ora fermiamoci alle funzioni di base.

Come si compilano i campi di Conditional fields
La logica è facile da capire e da mettere in opera per costruire interessanti form di contatto. Una volta scaricato e attivato il plug-in appariranno due nuovi pulsanti nella costruzione del modulo: Uno chiamato “Conditional Field Group” e l’altro “Conditional Fiels”

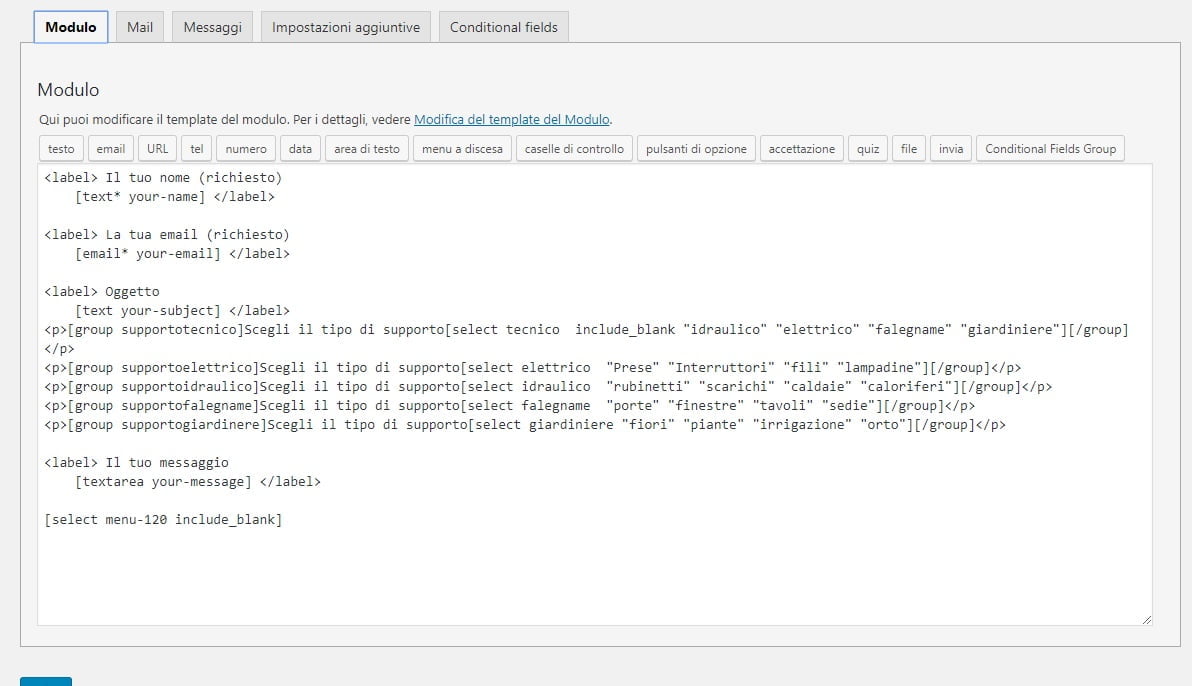
Nella tab “Modulo” cliccando su “Conditional Fields Group” si apre la finestra pop-up e viene chiesto di inserire il nome del gruppo (group). Una volta deciso il nome comparirà la scritta [group (seguito nome scelto)] [/group]. Il gruppo è pronto. In mezzo alle parentesi “][” si può aggiungere qualsiasi cosa. In questo caso ho scelto un menu a discesa. Quindi ci si deve posizionare con il cursore tra le parentesi e cliccare su “Menu a discesa”, dare un nome al menu nella finestra pop-up che si sarà aperta, inserire le voci del menu (una per riga) e cliccare su inserisci tab, ripetendo l’operazione per tutte le voci secondarie che interessano.

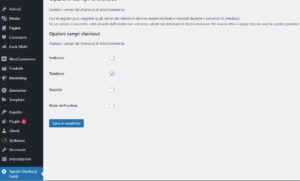
Una volta compilati tutti i campi necessari si salva il modulo e si passa alla Tab “Conditional Fields”. Qui entra in gioco la logica del plug-in.
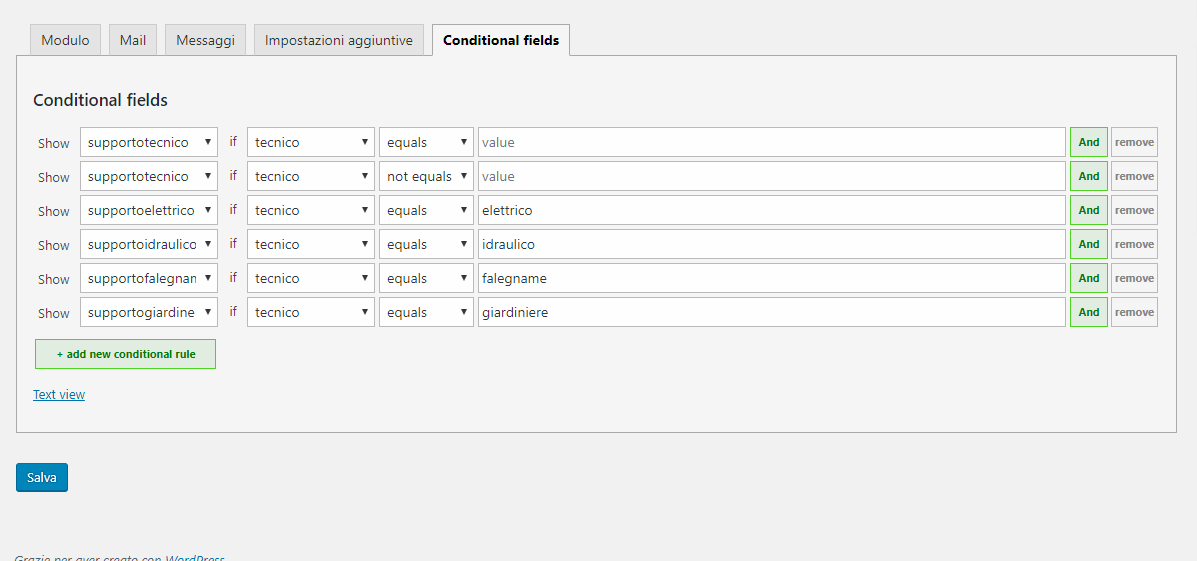
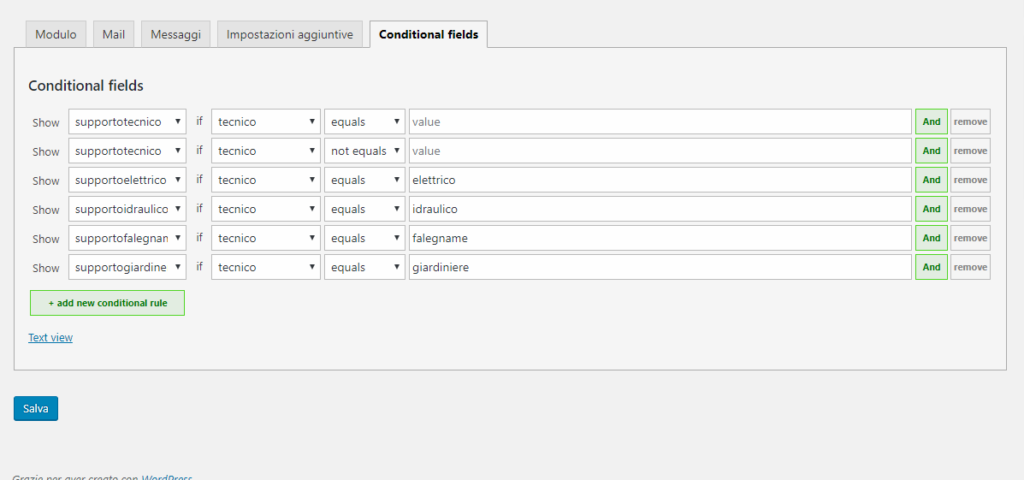
Che funziona così: É da leggere semplicemente come è scritto. Visualizza [nome del gruppo] se [nome del campo] è uguale (o diverso) da [inserire nome del campo].
Quindi, nel nostro caso, abbiamo:
- Visualizza “supporto tecnico” se “tecnico” è uguale a
- Visualizza “supporto tecnico” se “tecnico” è diverso da (queste due condizioni rimangono vuote per far visualizzare il campo “tecnico” comunque)
- Visualizza supporto elettrico se “tecnico” è uguale a “elettrico” (in questo caso se si sceglie dal menu a discesa del campo “tecnico” la dicitura “elettrico” comparirà l’altro menu a discesa come la voci “lampadine”, “fili” ecc ecc)
- Visualizza supporto elettrico se “tecnico” è uguale a “idraulico” (in questo caso se si sceglie dal menu a discesa del campo “tecnico” la dicitura “idraulico” comparirà il secondo menu a discesa come la voci “rubinetti”, “scarichi” ecc ecc)
- Ecc, ecc…
Nota Bene. L’ultimo campo è da compilare a mano con le voci dei menu a discesa scelti.






2 risposte
mA nel messaggio email che arriva a me quale tag devo mettere per capire quale supporto vogliono?
io ho una cosa simile con prima selezione regioni, seconda selezione un select di un indirizzo in base alla regione ma non riesco a farlo funzionare piu che altro la mail che ricevo con i dati non va
Ciao, scusa il ritardo nella risposta. Se hai un gruppo del genere: [group grupporegioni]Regioni*[select* regioni
“Liguria” “Toscana” “Lazio” “ecc”][/group] dovrai utilizzare il tag [regioni] che è il tag del select con la lista delle regioni.
Lo stesso per gli indirizzi, in base alla regione avrai uno o più indirizzi. Selezionando ad esempio Liguria, ti comparirà la lista degli indirizzi più o meno così: [group gruppoindirizzi]Indirizzi*[select* indirizzo
“Via le dita dal naso” “Piazza vuota” “Corso campestre” “ecc”][/group] e il tag da mettere nella mail sarà [indirizzo] Funziona esattamente come un select normale, solo che è racchiuso in un tag condizionale [group].
Spero di essere stato chiaro