Può succedere che si voglia indirizzare l’utente a pagine diverse a seconda delle scelte effettuate. Prendiamo in esempio i sistemi di pagamento di una quota associativa. Spesso sono diversi: Stripe, Paypal, Bonifico Bancario, Bollettino Postale, Contanti, ecc…
Oppure rimandare a pagine contenenti informazioni, far scaricare un .pdf, far compilare un altro modulo. Insomma… in tutti quei casi che non basta indirizzare solo a una “tank you page” ma esiste la necessità di rimandare a una pagina dedicata e non generica.
Come si fa?
Basta aggiungere questo semplice script in fondo al modulo di Contact Form 7
<script>
document.addEventListener( 'wpcf7submit', function( event ) {
var inputs = event.detail.inputs;
for ( var i = 0; i < inputs.length; i++ ) {
if ( 'pagamento' == inputs[i].name ) {
$pagamento = inputs[i].value;
}
}
if($pagamento == "Uno") {document.location.href="https://www.tapulli.it/page-1/";}
if($pagamento == "Due") {document.location.href="https://www.tapulli.it/page-2/";}
if($pagamento == "Tre") {document.location.href="https://www.tapulli.it/page-3/";}
}, false );
</script>Come funziona?
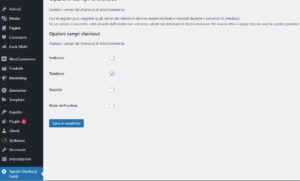
Creiamo il nostro form con tutti i dati che ci interessano (nome, mail, indirizzo ecc), aggiungiamo un menu a discesa (o un check box) con le opzioni da far scegliere, il tasto invia (qui puoi scoprire come nasconderlo) e aggiungiamo lo script qui sopra nella parte bassa del modulo.
Nome [text* your-name] Mail [email* your-email] </label> Scegli il metodo di Pagamento [select* pagamento "Uno" "Due" "Tre"] [submit "Invia"]
Una volta fatto questo modifichiamo l’URL a seconda delle nostre esigenze e salviamo. Quando l’utente invia il modulo viene indirizzato nella pagina dedicata a seconda della scelta che ha effettuato nel menu a discesa.